| サンプル集 |
|
■VC ■C# ■Java ■LinuxC ■MS-DOS ■bash ■Excel VBA ■VBScript ■PHP ■HTML ■perl ■iPhone ■Android ■Lua ■other |
| Linuxコマンド |
| debian メモ |
| apache2 メモ |
| MySQL メモ |
| Oracle メモ |
| HOME |
ボタンを押してラベルに文字を表示してみます。
◆環境| OS | Mac OS X 10.7.5 |
|---|---|
| Xcode | 4.5.1(4G1004) |
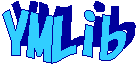
MainStoryboard.storyboardを開きます。

右下のウィンドウから「Label」と「Round Rect Button」をドラッグします。

ボタンをダブルクリックします。ボタンに表示されている文字が編集できるようになります。

「Button」を「GO」に変更します。
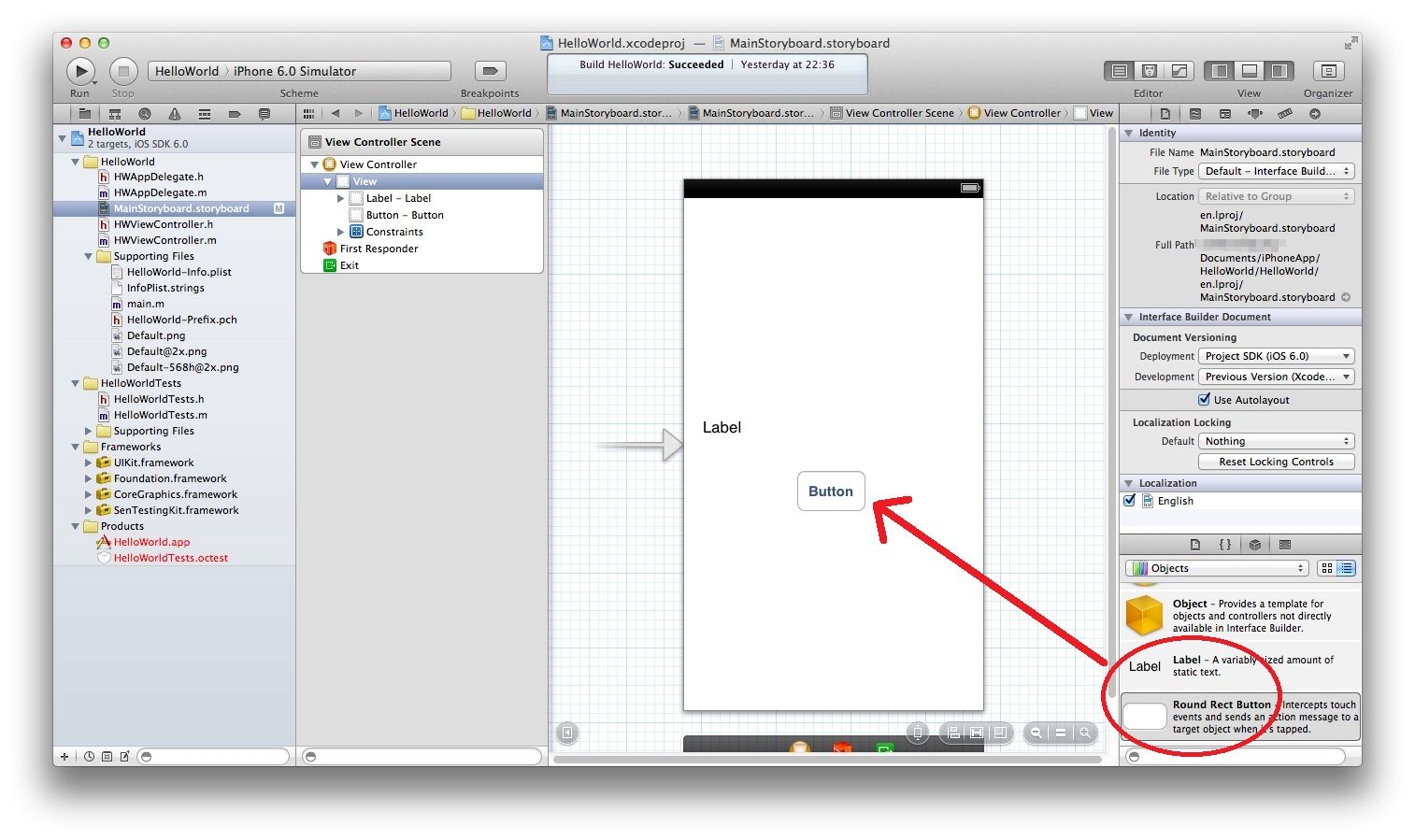
[View]-[Assistant Editor]-[Show Assistant Editor]を選択します。

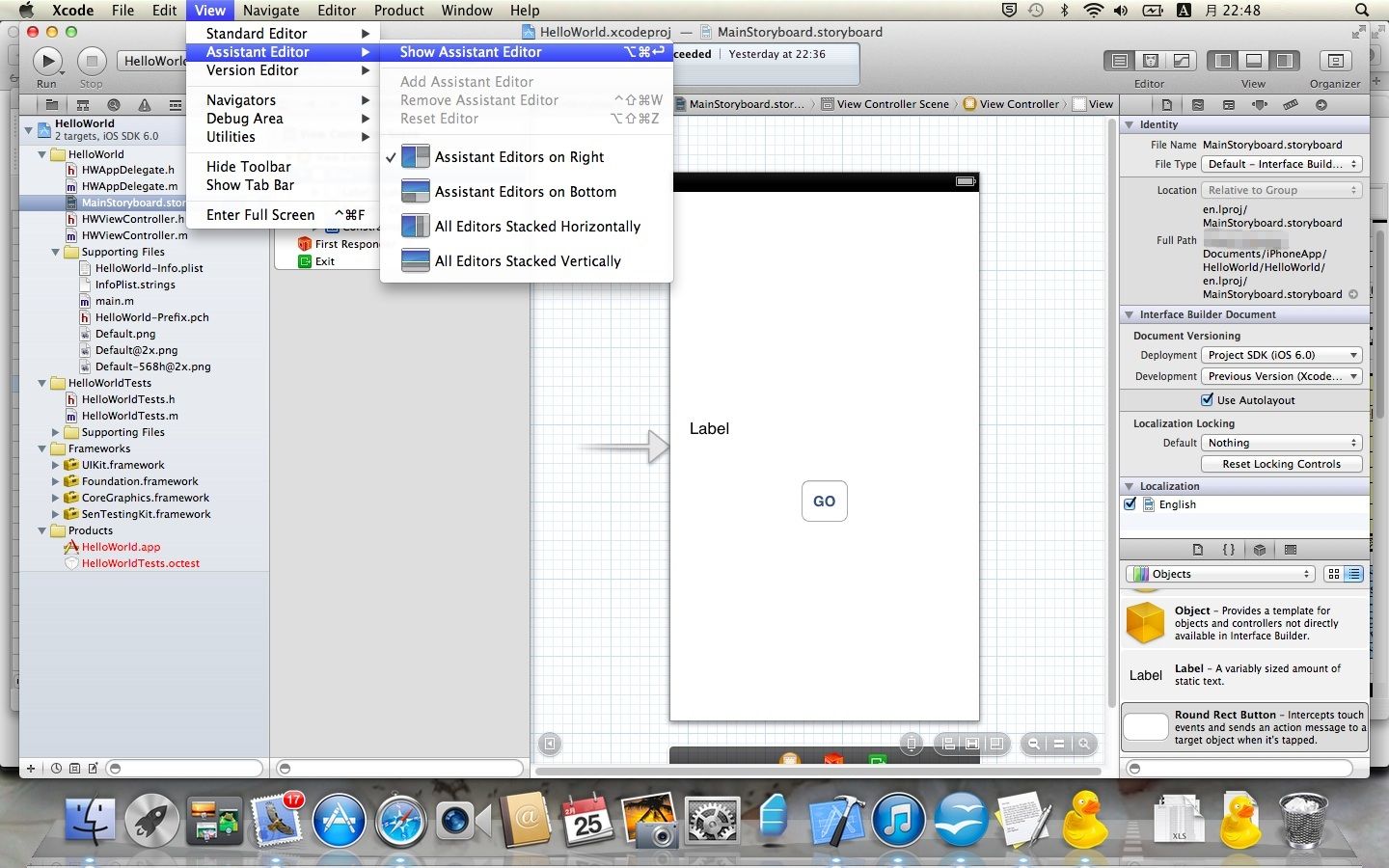
右側にプログラムが表示されます。

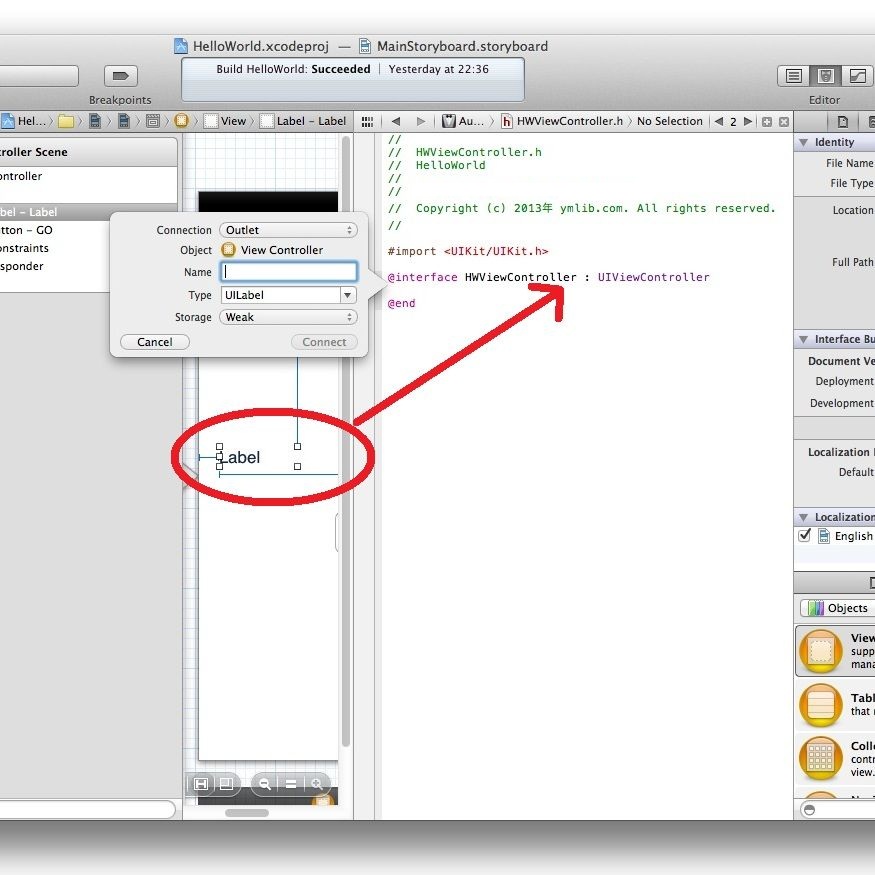
Labelを[control]キーを押しながらドラッグし、プログラムが表示されているウィンドウの@endの上あたりににドロップします。

Labelの情報を入力する吹き出しが表示されます。

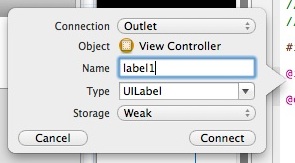
Nameに「label1」と入力し「Connect」ボタンを押します。
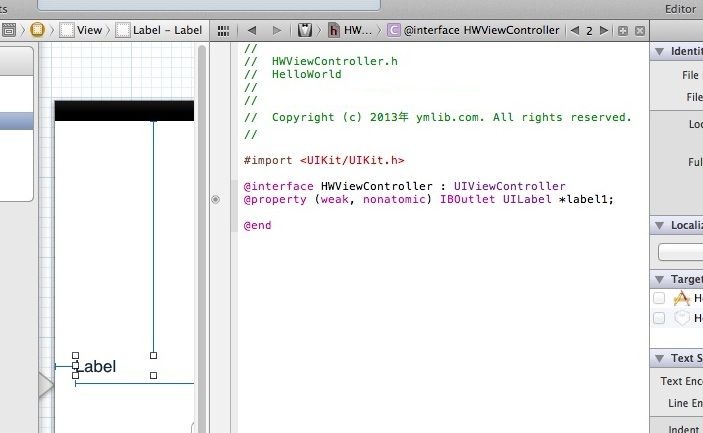
@propertyの行が追加されました。

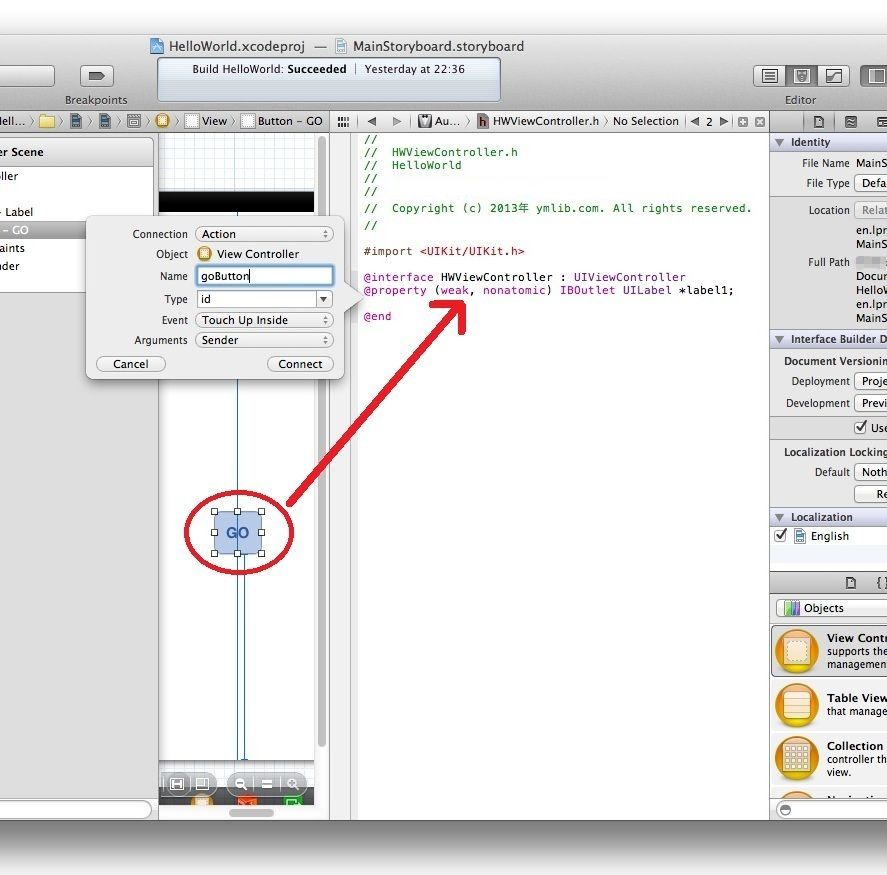
続けてボタンも[control]キーを押しながらドラッグし、プログラムが表示されているウィンドウの@propertyの下あたりににドロップします。

Nameに「goButton」と入力し「Connect」ボタンを押します。
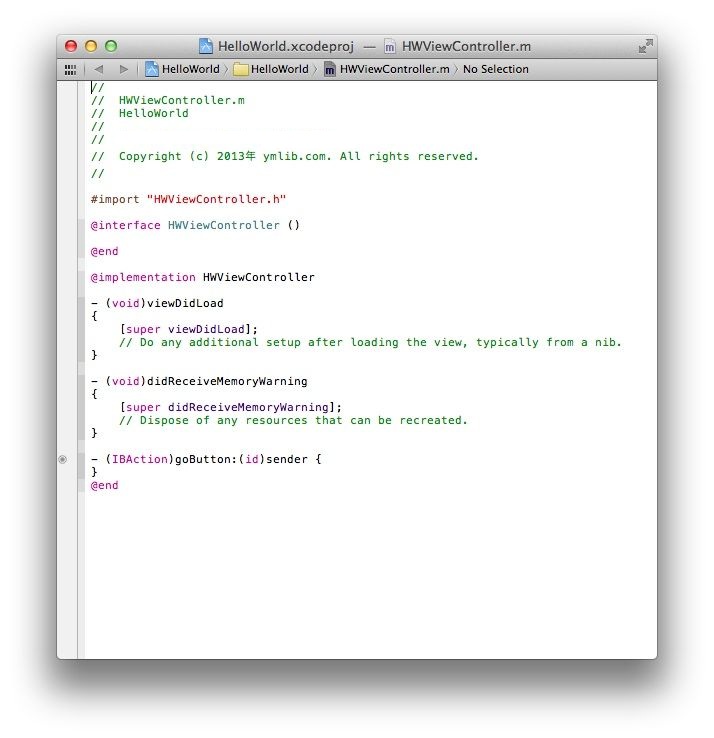
HWViewController.mをダブルクリックして開きます。

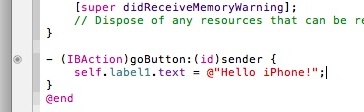
- {IBAction}goButton:(id)sender {の次の行に以下のプログラムを追記します。
self.label1.text = @"Hello iPhone!";
追記すると以下のようになります。

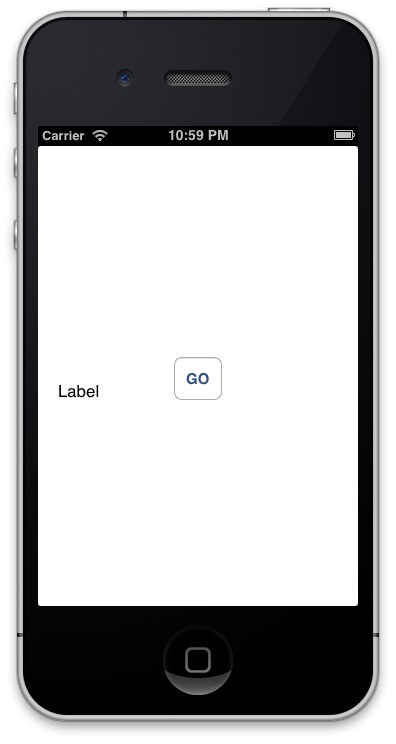
早速実行してみます。

ボタンの位置がなぜか真ん中に来ちゃいました。
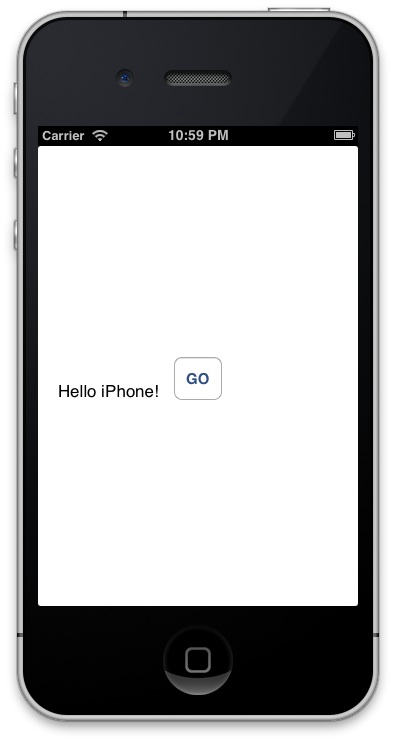
「GO」ボタンを押します。

Labelの文字が「Hello iPhone!」に変わりました!
Copyright (C) 2013 ymlib.com