HTML5のドラッグ&ドロップを使い、ドロップされたテキストファイルの内容を表示します。
◆環境
| OS |
Windows 7 Professional Service Pack 1 64bit |
| Browser |
Internet Explorer 11.0.9600.17501 |
|
DnDTest.html
|
1:
2:
3:
4:
5:
6:
7:
8:
9:
10:
11:
12:
13:
14:
15:
16:
17:
18:
19:
20:
21:
22:
23:
24:
25:
26:
27:
28:
29:
30:
31:
32:
33:
34:
35:
36:
37:
38:
39:
40:
41:
42:
43:
44:
45:
46:
47:
48:
49:
50:
51:
52:
53:
54:
55:
56:
57:
58:
59:
60:
61:
62:
63:
64:
65:
66:
|
<!DOCTYPE html>
<html lang="ja">
<head>
<script type="text/javascript">
function Drop(event) {
// ファイルリストを取得
var files = event.dataTransfer.files;
// ファイルリストの件数分繰り返し
for (var i = 0; i < files.length; i++ ) {
// ファイル取得
var f = files[i];
var reader = new FileReader();
// テキストを読み込む(非同期)
// デフォルトはUTF-8
reader.readAsText(f);
// 読み込み完了の処理
reader.onload = function(event) {
var out=document.getElementById("outputarea");
// 読み込んだ内容を設定
out.innerHTML+=event.target.result
+ "<hr/>";
}
}
}
function DragOver(event) {
// ブラウザの標準動作を無効化
event.preventDefault();
}
</script>
<style type="text/css">
<!--
/* ドロップ可能エリアのスタイル */
div.droparea {
width: 400px;
height: 100px;
background-color: blue;
text-align: center;
display:table-cell;
vertical-align: middle;
font-size: 130%;
font-weight:bold;
color: white;
}
-->
</style>
</head>
<body>
<div id="droparea" class="droparea"
ondragover="DragOver(event)" ondrop="Drop(event)">
ここにドロップしてください。
</div>
<hr />
<div id="outputarea">
</div>
</body>
</html>
|
|
HTMLを開くとブラウザの下に警告メッセージが表示されました。

「ブロックされているコンテンツを許可」をクリックします。

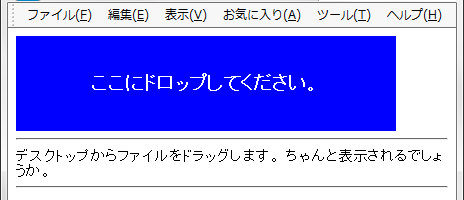
「ここにドロップしてください。」というページが開きました。

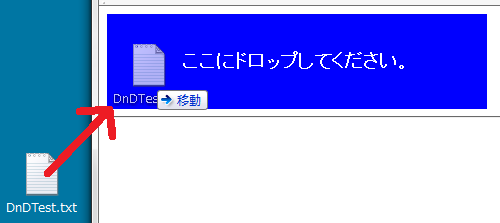
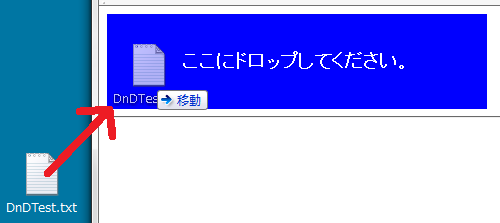
適当なファイルをデスクトップからドラッグしてブラウザの背景が青い場所へドロップしてみます。

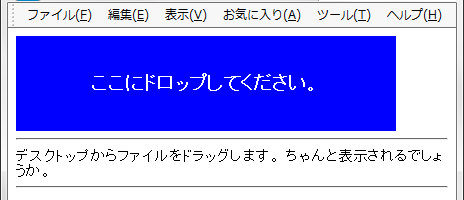
ファイルの内容が表示されました。
実際のファイルは改行が入っていますが、ブラウザ上では改行しませんでした。
これは改行コードを<br/>タグへ置き換えれば解決すると思いますので今回はほっときます。
▲ PageTop ■ Home
Copyright (C) 2014 ymlib.com