iframeの利用例です。
HTML4.01では非推奨になっていたようですがHTML5で復活したようです。 HTML4.01時代から使える属性が変わっているようです。
変更点として記載を見たもの(他にも変更点はあると思います。)
- 高さ指定はピクセルのみ。%を指定するとデフォルトの150pxになる。
- 縦のサイズが変わるHTMLを表示する場合、JavaScriptで調整する必要がある。
- scroll属性廃止。
| OS | Windows 10 Home 20H2 64bit |
|---|---|
| Browser | Google Chrome 94.0.4606.71 (Official Build) |
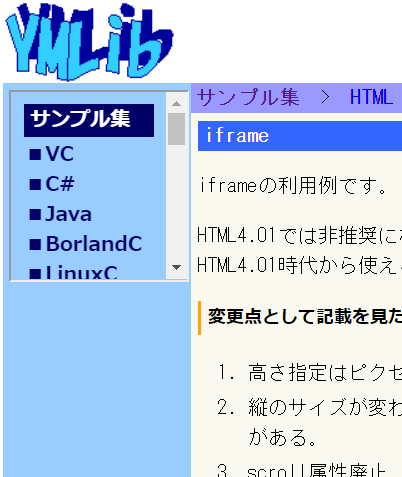
本ページの左のメニューをiframeにしてみます。
| MainContent-if.html | ||
|
| SideMenu.html |

フレームの枠が表示されました。高さが固定でスクロールバーが表示されています。
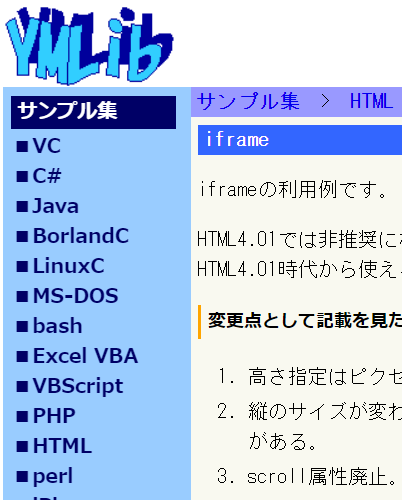
高さを640pxに、frameborderを0に指定します。
| MainContent-if2.html | ||
|
スクロールバーを非表示にするためにstyleでoverflow-yを非表示に指定します。またbodyのマージン、パディングを0に指定します。
| SideMenu2.html | ||
|

違和感ない感じになりました。
Copyright (C) 2021 ymlib.com